绘制形状
绘制形状
栅格 (grid) 和坐标空间
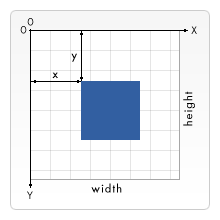
如下图所示,canvas 元素默认被网格所覆盖。通常来说网格中的一个单元相当于 canvas 元素中的一像素。栅格的起点为左上角,坐标为 (0,0) 。所有元素的位置都相对于原点来定位。所以图中蓝色方形左上角的坐标为距离左边(X 轴)x 像素,距离上边(Y 轴)y 像素,坐标为 (x,y)。

绘制矩形
\
canvast 提供了三种方法绘制矩形 :
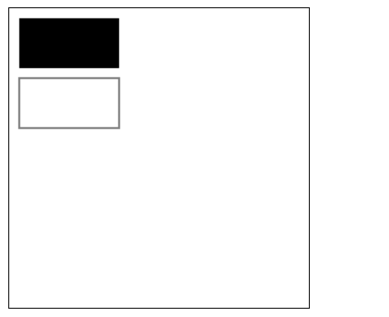
- fillRect(x, y, width, height):绘制一个填充的矩形。
- strokeRect(x, y, width, height):绘制一个矩形的边框。
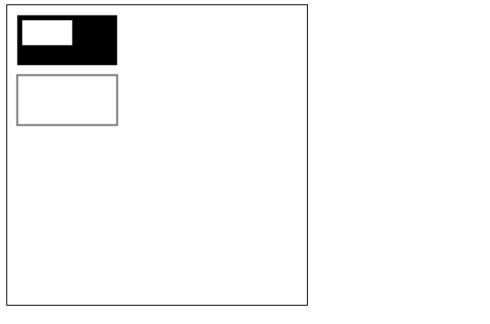
- clearRect(x, y, widh, height):清除指定的矩形区域,然后这块区域会变的完全透明。
说明 :这 3 个方法具有相同的参数。
x, y :指的是矩形的左上角的坐标。(相对于canvas的坐标原点)
width, height :指的是绘制的矩形的宽和高。
1 | function draw(){ |

1 | ctx.clearRect(15, 15, 50, 25); |

评论
LivereValine






