添加样式和颜色
如果想要给图形上色,有两个重要的属性可以做到。
- fillStyle = color 设置图形的填充颜色
- strokeStyle = color 设置图形轮廓的颜色
备注:
- color 可以是表示 css 颜色值的字符串、渐变对象或者图案对象。
- 默认情况下,线条和填充颜色都是黑色。
- 一旦您设置了 strokeStyle 或者 fillStyle 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置 fillStyle 或 strokeStyle 的值。
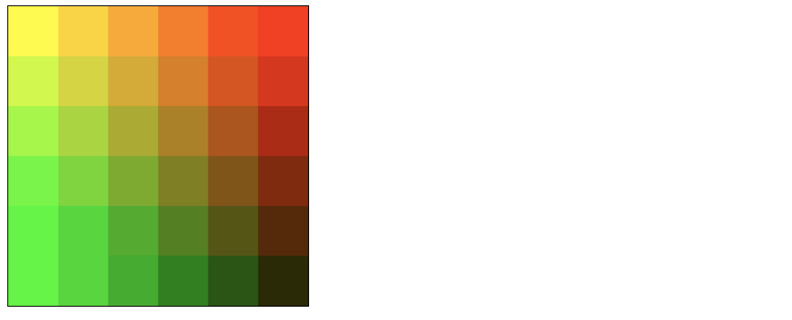
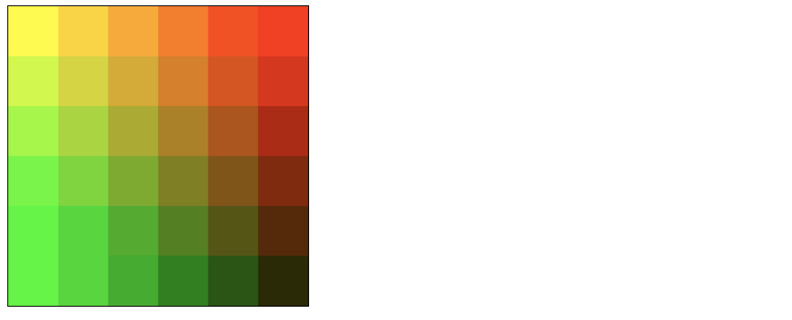
fillStyle
1
2
3
4
5
6
7
8
9
10
11
12
13
| function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.fillStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' +
Math.floor(255 - 42.5 * j) + ',0)';
ctx.fillRect(j * 50, i * 50, 50, 50);
}
}
}
draw();
|

strokeStyle
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| function draw(){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.strokeStyle = `rgb(${randomInt(0, 255)},${randomInt(0, 255)},${randomInt(0, 255)})`;
ctx.strokeRect(j * 50, i * 50, 40, 40);
}
}
}
draw();
function randomInt(from, to){
return parseInt(Math.random() * (to - from + 1) + from);
}
|

Transparency(透明度)
globalAlpha = transparencyValue : 这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
globalAlpha 属性在需要绘制大量拥有相同透明度的图形时候相当高效。不过,我认为使用rgba()设置透明度更加好一些。